GTMを使うとスクロール量が簡単に測定できます。
Googleアナリティクスアカデミーで有名なKrista Seidenさんのブログで使い方を参考に設定しました。
Step-by-Step: New Scroll Depth Trigger in Google Tag Manager
GTMでの設定方法
スクロール量トリガーの設定にあたっては、設定するのは3つのみです。
1.変数の定義をアクティベイト
2.トリガーの設定
3.タグの設定
1.変数の定義をアクティベイト
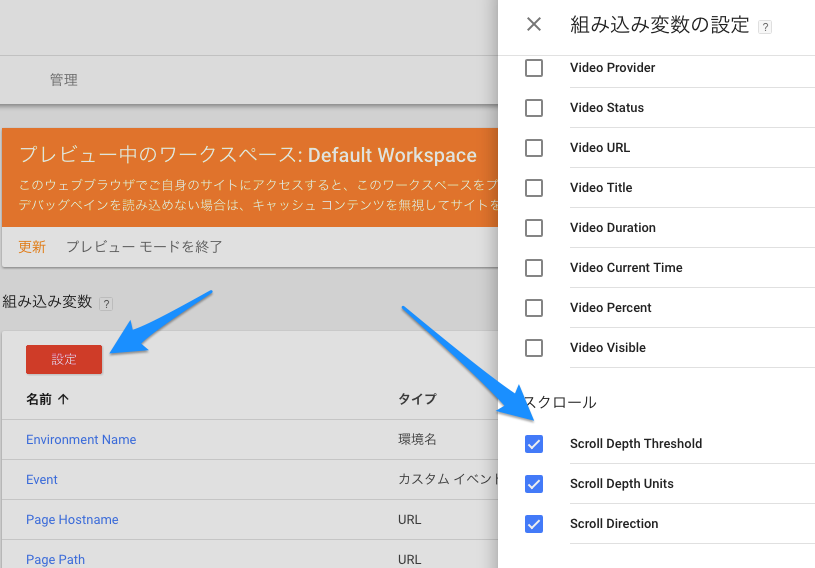
スクロール量を入れる変数は、デフォルトではアクティベイトされていないので、アクティベイトします。
設定をクリックして、組み込み変数の設定を表示させます。するとScroll Depth Threshold、Scroll Depth Units、Scroll Directionがあるので、これらを有効化します。
今回はScroll Depth Thresholdしか使いませんが、とりあえず他の2つも有効化しておきましょう。

変数をアクティベイトすることで、Scroll Depth Thresholdにはどこまでスクロールしたのか、がセットされるようになります。
2.トリガーの設定
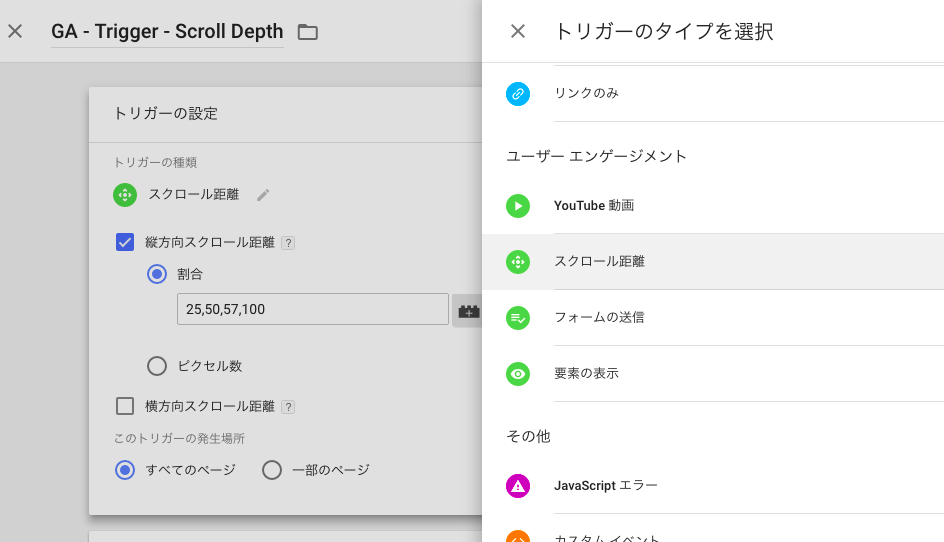
トリガーを設定し、ユーザーがどこまでスクロールしたら発火するか、を定義します。
トリガーの種類をクリックしトリガーのタイプを選択します。ここには「スクロール距離」があるので、これを選びます。

縦か横のスクロール距離が測定できます。普通のサイトは縦方向スクロールですかね。そしてタグが発火する割合を記載します。「ページ全体の25%、50%、75%、100%」までスクロールしたら、イベントが発生するようにします。
ユーザーがどこまでスクロールしたのかがわかります。
スクロール量は全てのページで測定したいので、このトリガーの発生場所は「すべてのページ」を選んでいます。
3.タグの設定
トリガーで発火したスクロール量をどのようにGAに記録させるかを設定します。
カテゴリは「Scroll Tracking」、アクションは「1.変数の定義をアクティベイト」で有効化した「Scroll Depth Threshold」です。
この変数は「2.トリガーの設定」でセットした割合がセットされます。具体的には「25、50、75、100」がセットされます。
最後のラベルには、変数{{Page Path}}にすることで、このタグが発火したページがセットさせるようにします。

ちなみに最後の非インタラクションヒットは「真」にした方が良いです。これを「偽」のままにしておくと、ユーザーが25%までしかスクロールしていなくても、直帰していない、とみなされてしまい、直帰率が異常に下がってしまいます。
リアルタイムで確認
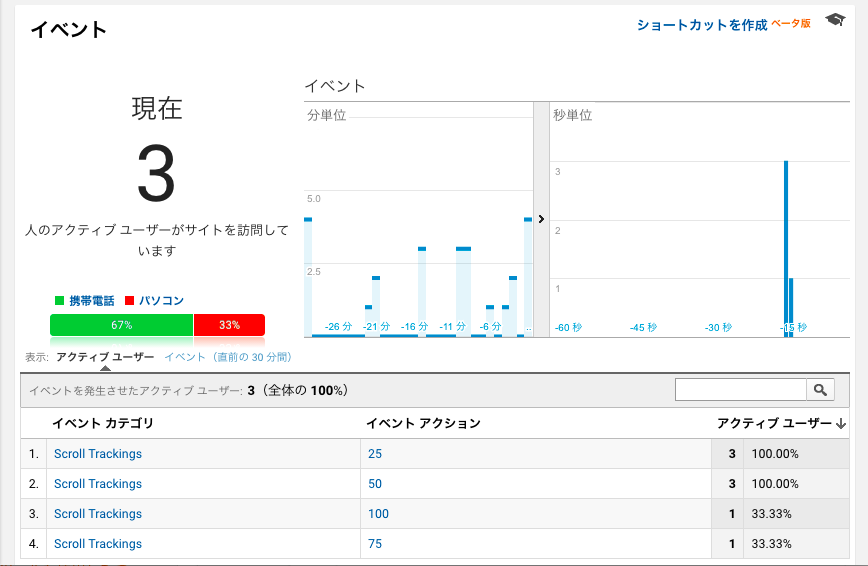
さっそくリアルタイムで確認です。
イベントアクションの25、50、100、75というのが、ページが何パーセントまでスクロールされたのかを示しています。集計すると25>50>75>100の順番で減っていきます。
これをチェックすることによって、最後までスクロールされていない(=読まれていないページ)がわかるので、どうしようか、ということになります。
しかし、最後におすすめの記事を置いてある場合は、最後まで読まれたけど、おすすめの記事にいっていない、ということになるので、解釈が異なります。

まとめ
GTMを利用すればスクロール距離は簡単に測定できるようになりました。
スクロール量を測定しての次のアクションの例としては、直帰率は高いけども、スクロール量を見ると、最後まで読まれている。ということは、ユーザーの次のアクションへの遷移が促せていないので、購入に流す、といった使い方ができますね。



コメント